Lektion 1c – Aufgabe & Challenge: Wir bringen Bewegung ins Spiel!
Dein Ziel: In diesem Abschnitt möchten wir ein Objekt in App-Inventor hinzufügen und uns damit auch bewegen.
Deine Aufgabe: Füge dein Lieblingstier als Objekt hinzu und bewege dich nach rechts und links.
Hinweis: Am Ende der Seite findest du die Challenge auch als Video zum Mitprogrammieren..
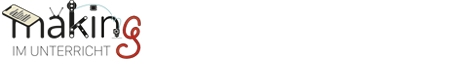
A – Mein erstes Objekt hinzufügen
-
- Starte ein neues Projekt („Start new project“) und benenne sie mit dem Namen „MeinErstesSpiel“. (Hinweis: Der Name darf keine Leerzeichen enthalten.)
- Starte im dem Designer-Editor.
- Füge ein neues Objekt hinzu. Dabei sollst du dir am besten dein Lieblingstier verwenden (z.B. einen Hund.)

Dabei musst du folgende Anweisungen befolgen:
-
- Öffne deine Komponentenpalette und wähle „Drawing und Animation“ aus. Ziehe dabei einen „Canvas“ und einen „ImageSprite“ auf deinem Screen
- Ändere unter Eigenschaften die Höhe (Height) deines Canvas auf „280 pixels“ und die Breite (Width) auf „Fill parent“.
- Lade dir unter Eigenschaften dein Lieblingstier hoch, indem du bei deinem ImageSprite unter „Picture“ und „Upload File“ das Bild auswählst. Achte auf die Größe deines Objektes, dies darf nicht zu groß oder zu klein sein. Die Größe veränderst du wieder unter der Höhe (Height) und Breite (Width).
Du kannst dir auch das Erklärvideo 01 Nutzung mit Smartphone anschauen. Dabei werden die einzelnen Schritte ebenfalls erklärt.
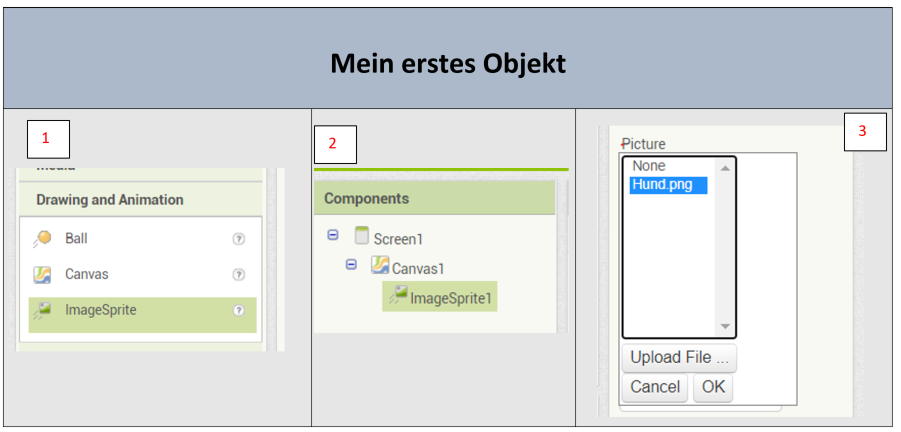
B – Meine erste Bewegung
-
- Bevor wir unsere erste Bewegung programmieren können, benötigen wir zunächst Tasten („Buttons“), um mit diesen die Bewegungen zu steuern.
- Wir gehen dabei unter Komponentenpalette und klicken auf User Interface. Dabei ziehen wir zwei Buttons in dem unteren Screen hinein und ordnen diese Buttons mit HorizontalArrangement (unter: Layout).
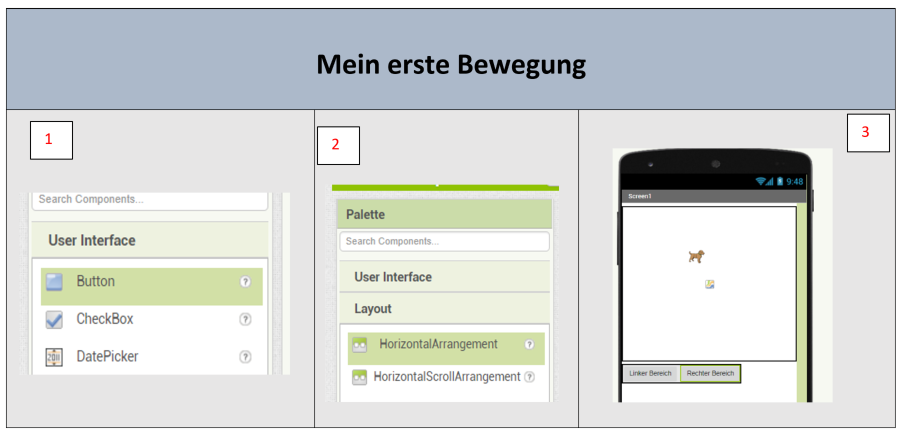
- Benne deine Buttons unter der Komponentenliste um, indem du diese unter den Namen „rechts“ und „links“ speicherst („Rename“). Ändere die Namen auch anschließend in deinen Eigenschaften (unter „Text“) um.

Damit du die Tasten auch richtig anordnest, musst du unter der Komponentenpalette noch auf „HorizontalArrangement1“ klicken und die Größe unter Eigenschaften anpassen. Wähle dabei „AllignHorizontal“ auf Center: 3 und wähle für die Höhe (Height) die Variante „Automatic“ und bei der Breite (Width) wählst du „Fill parent“.

Nun können wir unsere Programmierung starten und erstellen für die Tasten die Bewegungen. Dabei müssen wir auf den Block-Editor wechseln. Wir gehen dabei für die linke Taste schrittweise vor:
-
- Wenn der Button Links gedrückt wird, dann soll dein ImageSprite (z.B. dein Hund) die x-Achse (ihre Richtung) verändern.
- Dein Objekt nimmt dabei ihre Richtung an (x-Richtung)
- Ändere für die linke Taste den x-Wert so um, dass sie sich um „-10“ bewegt.
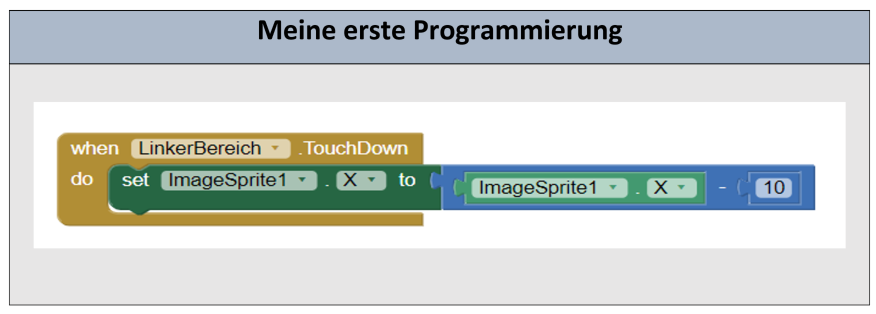
Dein fertiger Programmiercode kann so aussehen:

Alternativ kannst du dir auch das Erklärvideo 02 meine erste Bewegung anschauen. Dabei werden die einzelnen Schritte ebenfalls erklärt.
Challenge:
Programmiere auch die Buttons, mit denen du nach rechts, oben und unten (y-Achse) navigieren kannst. Verändere deine Hintergrundfarbe, sie soll nun gelb sein.

Du hast die Challenge geschafft uns möchtest die Lösung sehen? Hinterlasse uns doch ein Kommentar 🙂