Lektion 1a – Erklärung: Die wichtigsten Elemente der Entwicklungsumgebung
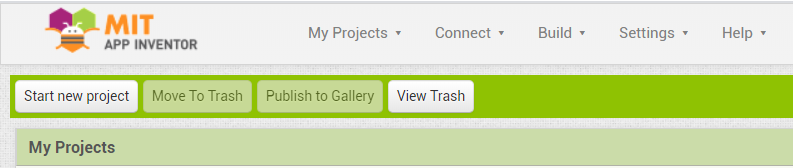
Wir starten dabei zu Beginn ein neues Projekt:
- klicke auf „Start new project“
- und suche dir dafür einen geeigneten Namen aus.
- Klicke anschließend auf „OK“ um diesen Namen zu bestätigen.

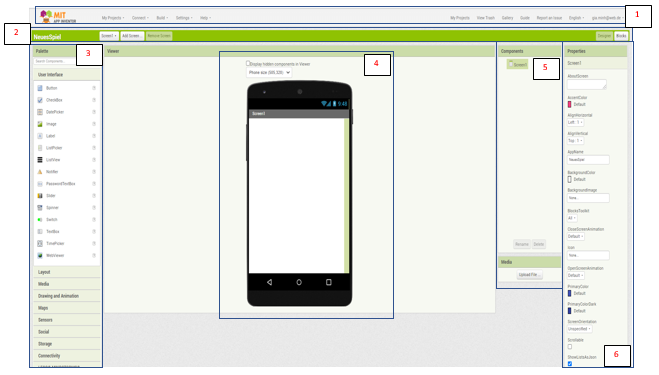
A. Wir betrachten dabei zunächst den Design-Editor

- Abschnitt 1: Dies ist deine Menüleiste, damit sind die Menübefehle zur Nutzung des App Inventors enthalten.
- Abschnitt 2: Dies ist deine Titelleiste. Hiermit kannst du zwischen Designer-Ansicht und Block-Editor wechseln.
- Abschnitt 3: Dies ist deine Komponentenpalette mit allen Objekten, die in deiner App verwendet werden können.
- Abschnitt 4: Auf deinem Screen kannst du die Oberfläche deiner App durch die Anordnung der verwendetet Objekte gestalten.
- Abschnitt 5: Die Komponentenliste zeigt dir alle Objekte, die du in deiner App genommen hast. Dabei kannst du die Objekte einrücken. Im unteren Abschnitt Media kannst du Medien (z.B. Bilder) nutzen und anzeigen lassen.
- Abschnitt 6: Hiermit kannst du deine Eigenschaften anzeigen lassen und festlegen.
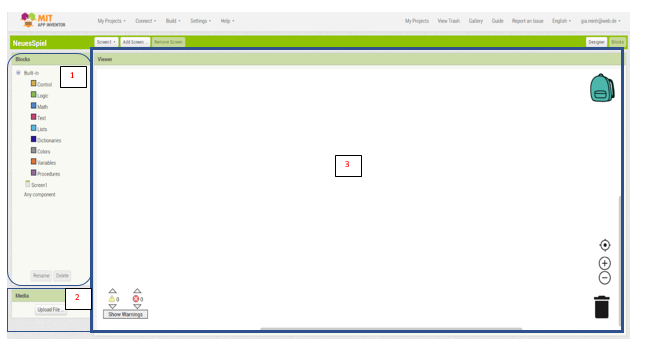
B. Wir betrachten den Block-Editor

Dabei sind wieder folgende Abschnitt für die Programmierung relevant:

- Abschnitt 1: Dies ist deine Blockpalette und enthält alle Strukturelemente, die du zur Entwicklung benötigst. Wenn man auf ein Objekt klickt, wird ein Bereich eingeblendet. Damit kannst du Funktionen und Methoden auswählen, die du für die Programmierung benötigst.
- Abschnitt 2: Dies ist deine Media, womit du unter „Upload File“ deine Dateien hinzufügen kannst.
- Abschnitt 3: In deinem Programmierbereich werden dir die Blockstrukturen und Anweisungen angezeigt, die du für die Ausführung ausgewählt hast. Hiermit wird deine App durch einen „Code“ entwickelt und verbessert.
C. Learning By Doing
Experimentiere nun herum und versuche, deine erste App zu entwickeln!
Wenn du nun deine App mit deinem Smartphone ausprobieren möchtest, dann schaue dir das Erklärvideo folgende Video an: